Internet Explorer 11 – Dev Tools Get A Bit Revamped
“Do you like Internet Explorer?” — Ask this questions to any web developer, and you’ll likely hear the answer “Heck no!”.
And it’s for good reason: IE has played by its own rules instead of following standards, for ages.
With every upgrade, however, they push towards remedying this. For that, they have my kudos…even though they removed conditional comments in Internet Explorer 10 for some reason.
Anyway, that’s not what this post is about!
After updating to Windows 8.1, I decided to check out Internet Explorer 11 finally, since I’d end up needing to open it sooner or later anyway. To my delight, they revamped their Web Developer Tools a bit.
My Immediate Reactions
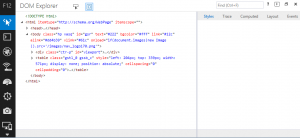
+ Modifying CSS properties of elements on the page now works better than before and is less buggy!
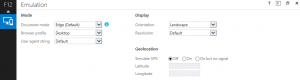
+ The emulation section is nice for switching between IE versions to emulate, user agents (it comes with many), resolutions, and even GPS locations
– Those buttons to the left side take up too much room and would be better as a normal menu (as seen on Google Chrome)
– Internet Explorer 11 just froze on me when messing with the dev tools
In conclusion, these are some welcomed changes…other than the freezing part. For doing browser compatibility tests, it sure will help to make life easier.
Brb, loading task manager to end this iexplore.exe process…